我在 Instagram 經營的主題是「行銷」,以 IG 知識型創作者來說,算是相對熱門的主題。
因此我初期在做視覺排版定調時,選擇了相對搶眼的紅、綠、橘,三種主顏色做搭配(當然剛好也是自己喜歡的色系)。不過經營了一年之後,遇到了幾個小困擾,這篇將一次分享給大家,同時我也統整了其他四個IG排版經常誤解的迷思。
▼ 我是 A 娜,歡迎追蹤我的 IG 帳號,一起討論有趣的行銷議題吧!
內容大綱
一、IG 貼文照片根本不用高畫質
「我沒有一台厲害的高畫質拍照手機,所以不適合經營 IG 帳號。」
如果你的身邊有人因為這個理由,遲遲不敢跨出經營自媒體的第一步,請跟他說「這都是藉口!」

根據 Instagram 官方的使用說明,他們會「盡可能」以最高解析度上傳照片,但最寬只能達 1080 像素!
也就是說,無論你今天使用多高畫素的相機拍照,想上傳超過寬度 1080 的照片,最後都會被大壓縮成 1080×1080=100 多萬畫素,這樣 IG 讀取照片速度才會快,才能負荷尖峰時段的使用人潮。
所以根本不需要特別購買幾千萬畫素的拍照手機,現在的智慧型手機都已經超過這個畫素了。
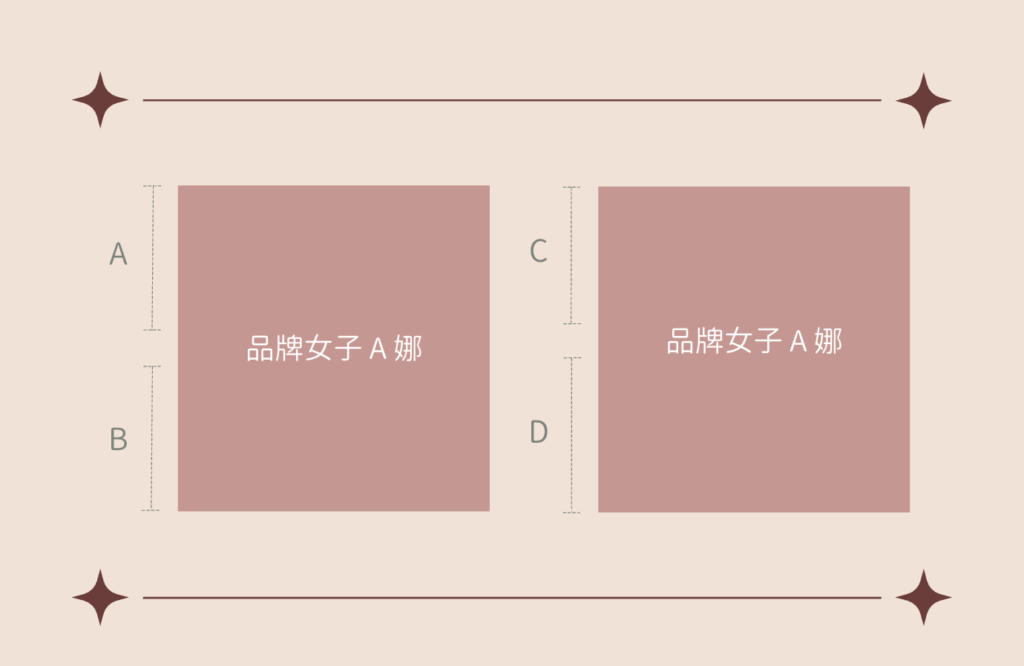
二、素材上下置中其實更不協調

當上下置中(圖左)時,因為視覺重力原則,視錯覺會讓你有「墜落感」,雖然 A 和 B 一樣長,但總覺得好像哪裡怪怪的。把文字稍微往上移動,當 C 比 D 短時,會讓整體視覺感受更自然,下次製作海報、簡報時可以試試看。
就連字體設計時,也會應用重力原則,讓整體視覺更優雅。像字體「Gill Sans」的 O 其實不是正圓形,在設計時稍微壓扁了上半球的圓弧,從下圖能看出明顯差異。

三、IG排版不建議用「三行式」

「你的IG排版好活潑,讓人忍不住每篇貼文都點開來看!」
雖然有不少人稱讚過我的 IG 版面,但其實本身不推薦這種三行不同顏色/主題/風格的排版。

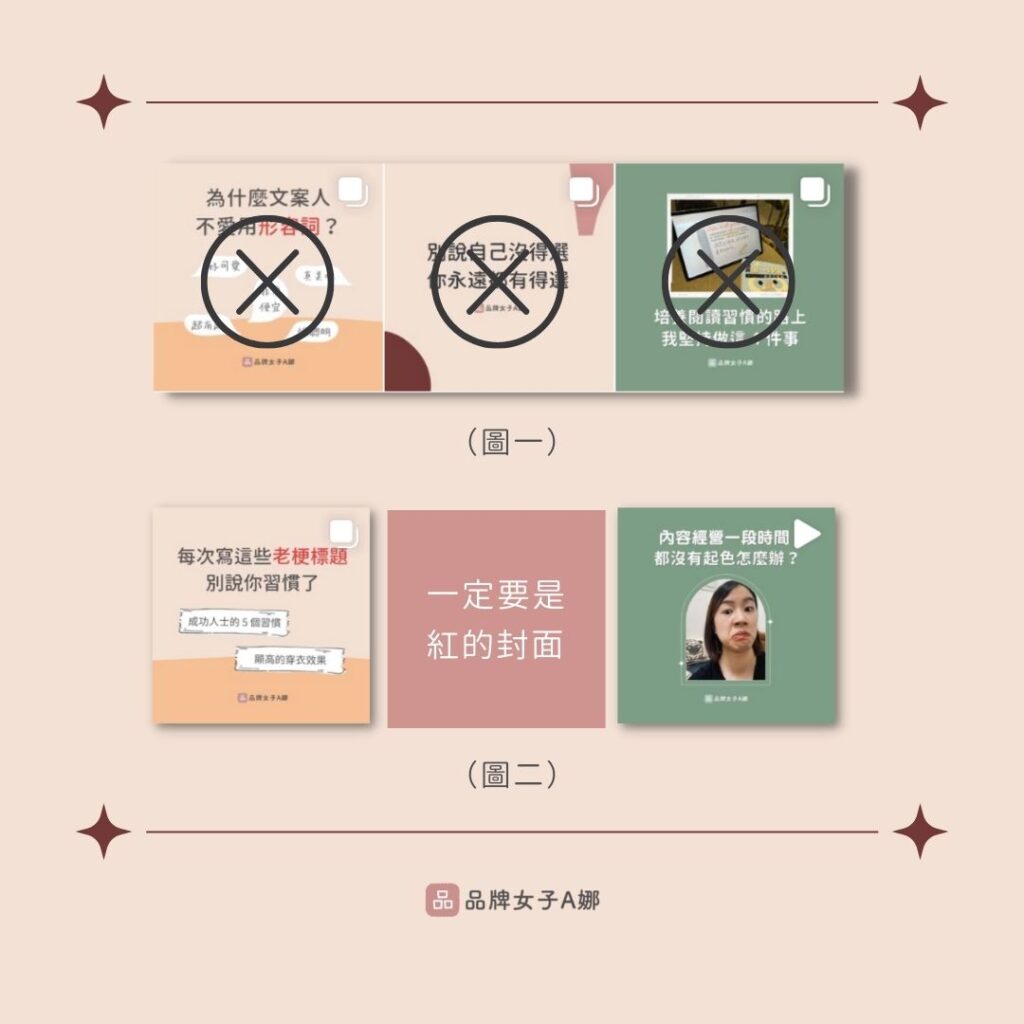
- 困擾一:若貼文被檢舉或違反社群守則,要一次刪除三篇貼文(包含左右兩篇),排版才不會亂掉。(圖一)
- 困擾二:若未來想典藏過去資訊有誤、照片太醜 (?) 的貼文,也是要一次處理三篇。(圖一)
- 困擾三:完成三篇貼文 ABC,因為某些因素(如:廠商過稿太慢、貼文 B 是跟風貼文要儘早發)讓貼文 A 無法準時上線, BC 兩篇文也會卡在那不能發。(圖二)
所以,如果你跟我一樣,IG 自媒體以「知識圖文」為主,不希望每次分享貼文都要重新設計封面,可以嘗試以下三種作法:
1. IG排版 整體版面一致
有些帳號雖然貼文底色不同,但因為是類似色系,加上字體、封面排版一致,整體版面看起來也很舒服協調(圖二)。

2. 定期更換IG貼文排版
如果你擔心貼文封面看膩,希望未來隨時調整視覺呈現,可以在發布 9 篇 / 12 篇 / 15篇(3 的倍數)時換排版,至少同一區塊的設計相似,也不會顯得太突兀。

3. 兩種IG排版
這邊分享兩種做法,第一個是「棋盤格」IG 排版(圖一),兩種風格輪流替換,就算要砍掉貼文也無需忍痛刪除這麼多篇。
另一個是「2+1」IG 排版(圖二),也就是兩行底色 / 風格相同、一行不同。有些創作者會選擇把不同風格的那一行,以照片呈現,未來也比較好發揮業配貼文,露臉的同時也能創造個人溫度。

四、文字描邊是禁忌
為了讓文字更醒目、更好閱讀,在文字外圈加上描邊或很深的陰影,其實會降低視覺衝擊和易讀性,更容易讓人眼花撩亂、模糊了重點。
如果底圖顏色較鮮豔,可以試著加上漸層、半透明底色,如果文字還是看不太清楚,加上微微的深色陰影即可。
總而言之,文字根本就不需要描邊,廣告傳單、簡報設計也是一樣的道理喔!
五、邊框和分隔線是多餘的IG排版
表格外圍加上邊框、物件之間加入分隔線,其實會讓資訊已經很多的狀態下,顯得更加混雜凌亂。這時不需要再利用「線」來分隔空間,只要善用適當的「留白」,讀者會在觀看時就會自動幫物件分群。
你的視線先看向哪一邊?

不會進入觀看者視野的元素、無法引人注目的元素、不會留下記憶的雜亂元素,都「等同於不存在」。
源自《設計的實戰法則》
留白才能讓人「注視」。除非你的內容被大量轉發或投遞廣告曝光,否則無法讓人在幾秒內看出想傳達的資訊,就會被淹沒在海量網路資訊中。
致敬與抄襲的差異
「如果創作裡有別人的影子怎麼辦?如何區分致敬與抄襲的差異?」上個月參加林育聖老師的短文寫作班,有學生提了這個巧妙問題。
「重點不是影子,而是你走路的姿態 」老師這樣回答。
所有的創作,都是「在前人的腳步上,走出自己的風格」
難道哈利波特出來後,就不能寫魔法世界了嗎?
阿凡達獲得票房冠軍,就不能再拍科幻電影了嗎?
簡單來說,致敬與抄襲的區別,在於你做這件事的「目的」。致敬的目標是學習對方優秀的地方,並持續往前努力邁進;抄襲則是想節省工夫,獲得別人的掌聲或利益。
所以,如果不是刻意想抄襲對方就沒關係。時間久了,你會找到適合自己的風格,並創作出別人能一眼認出的「專屬味道」。
完成 IG 排版後的檢查項目
貼文大功告成後,最好再次確認圖片裡的分隔線、文字陰影等「裝飾」是否真的必要,這邊分享幾個多數人常使用的裝飾手法,幫助你檢視自己是否誤觸了 IG 排版上的地雷。
- 文字描邊
- 太強烈的文字陰影
- 加上大量邊框
- 隨意使用漸層
- 使用太多顏色
- 花紋排好排滿
如果對視覺基礎設計有興趣,推薦閱讀《設計的實戰法則》,作者 宇治智子 過去曾任策略設計顧問、藝術總監。書中談及留白、字體、色彩、對比、攝影等設計法則,就算沒有設計背景也容易咀嚼。
–
延伸閱讀 / IG經營沒靈感?不跟風也能創作好內容的技巧
延伸閱讀 / IG限時動態沒人互動?讓你親近感倍增的4個秘訣


發佈留言